PRACTICAL NO. 05:-WORK WITH TEXT LEVEL TAG IN WEB PAGE.
✯Exercise
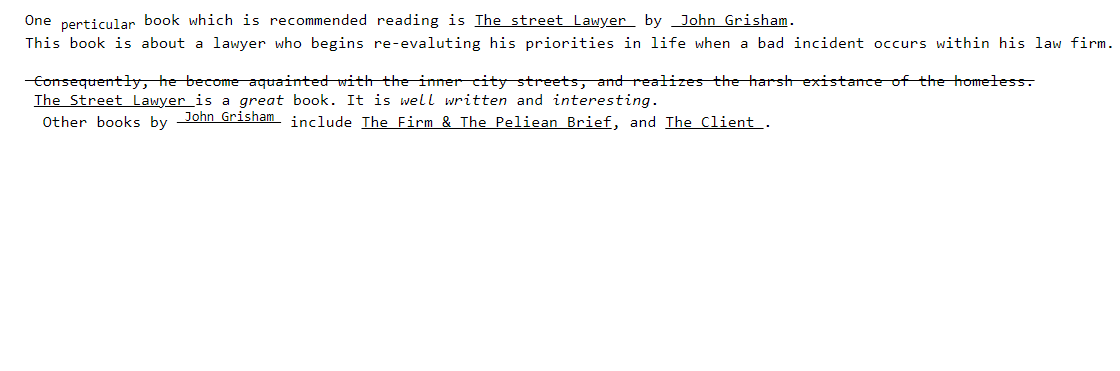
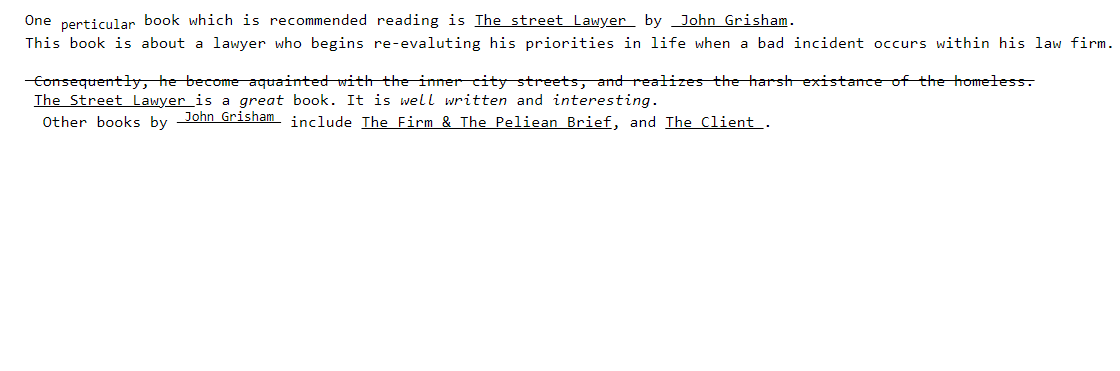
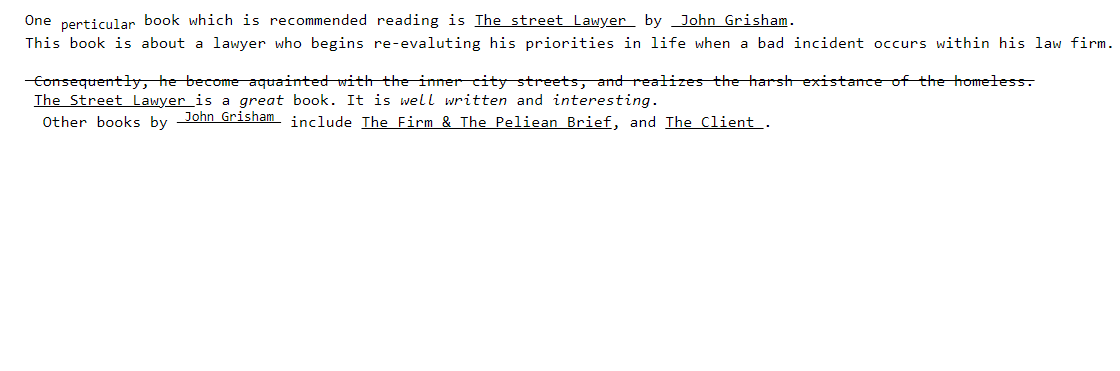
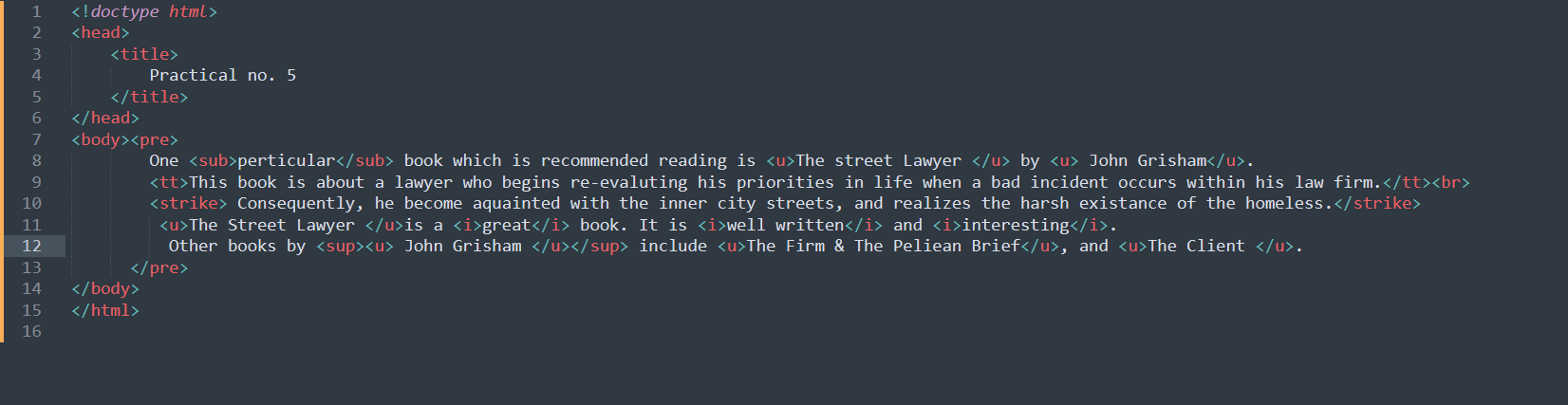
✧Write HTML code for following output using text level tags.

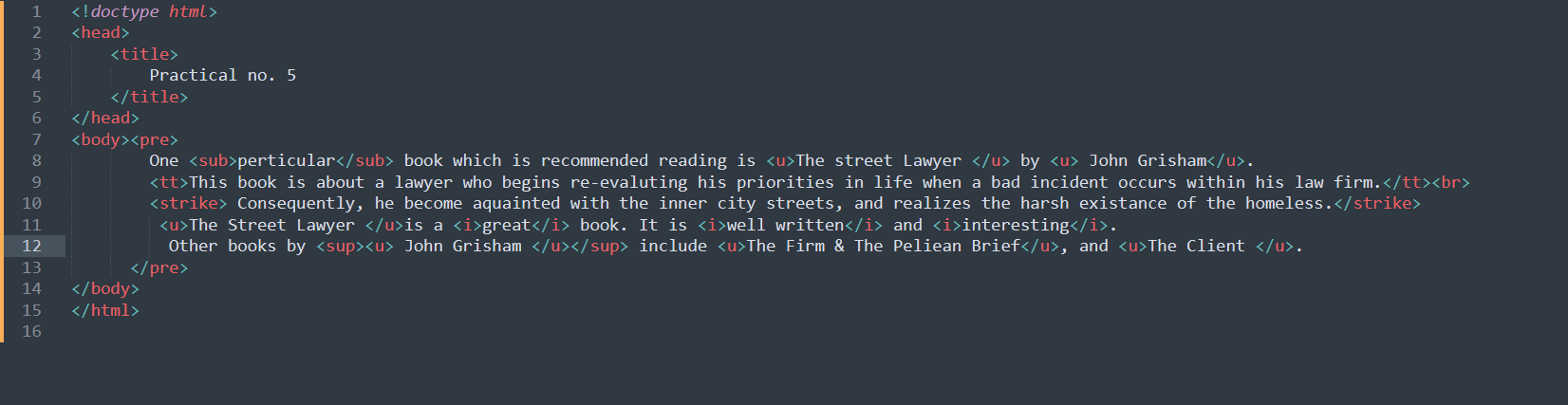
✯Answer:

✯Practical related questions:
✧(1) Name the tag used to bold the text.
✯Answer:
The tag used to bold the text is (b)...(/b).
✧(2) Explain the following code:
(div id ="menu" align ="middle")
✯Answer:
The (div) tag with the id attribute set to "menu" and the align attribute set to "middle" is used to create a division or section in an HTML document.
✧(3) State the difference between block level and text level tags.
✯Answer:
[1]Block-Level Elements:
Block-level elements are used to structure the layout of a webpage.
They typically start on a new line and occupy the full width available within their containing element.
Block-level elements represent larger sections or divisions of content on a webpage.
[2]Text-Level Elements:
Text-level elements are used to format and style specific pieces of text within block-level elements.
They do not create new lines or blocks but instead affect the appearance or behavior of the text they enclose.
Text-level elements are used for formatting text, such as making it bold, italic, or underlined, or for adding links, emphasis, or other textual enhancements.
END